免费下载
免费下载
大小:27.36KB
下载:次
webstorm(开发软件)
to web storm webstorm in on 2 代码 strong as
- 支 持:Windows操作系统
- 分 类:软件下载
- 大 小:27.36KB
- 开发者:王者第一
- 提 现:355
- 说 明:v2022 最新版
- 下载量:次
- 发 布:2024-11-27 09:48:58
手机扫码免费下载
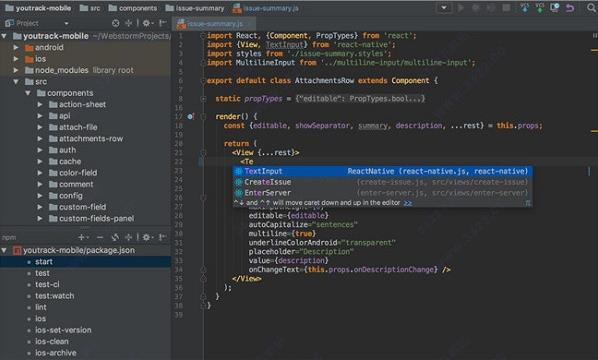
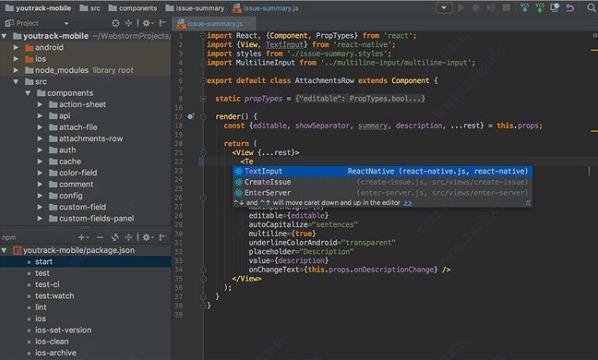
纠错留言#webstorm(开发软件)截图
#webstorm(开发软件)简介
webstorm汉化版是一款功能强大HTML5/JavaScript Web程序编程软件开发,具备智能化的JS集成开发环境,能够帮助大家更为便捷的开展程序编写,让消费者可以更加从容的开展开发设计,而且手机软件在动态调试上也彰显了特别好作用主要表现,让消费者可以十分方便快捷、快速地写完作业,操作步骤简易易操作,即便是初学者也能迅速了解页面实际操作,有兴趣的用户可在本网站免费下载。

webstorm最新版本软件介绍:
1、这是一款高效率的程序编写运用,你能从里去感知的更加好的程序编写。
2、有很多的主题风格款式能选,根据你自己的爱好习惯性作出适宜的挑选。
3、适配绝大部分的设备运行,应用的过程当中不受一切限制。
4、一键的把所有的编码内容管理系统,针对超多文件格式都可以看一下。
5、应用的过程当中并没有任何形式的广告宣传,让消费者可以享受到高品质的感受。
webstorm最新版本手机软件特点:
1、智能化的代码补全
适用不一样浏览器的提醒,也包括全部客户自定的函数公式。
代码补全包括了全部最流行的库,例如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、html提醒
我们时常在js代码中撰写html代码,一般来说十分痛楚,但是有智能化提醒,就爽得多。并且html里面也能有js提醒。
3、代码格式化
编码不但可以格式化硬盘,并且全部标准都能够自身来衡量
4、想到查看
只需按照Ctrl键点一下函数公式或是自变量等,就可以直接跳转界定;能够全编码导航栏和使用方法查看
新项目查找函数或是自变量,还能够搜索应用并高亮度。
5、代码调试
适用代码调试,页面和IDEA类似,十分方便。
6、代码结构访问
能够快速浏览和精准定位
7、编码伸缩
作用虽然不大,但是胜在便捷高效率
8、代码优化
这种操作有些像Resharper,了解Resharper的客户应当入门迅速,鼓励的有重新命名、获取自变量/函数公式、内联自变量/函数公式、挪动/拷贝、安全删除这些。
9、代码检查和迅速修补
能够快速查找编码中错误或需要的优化地区,并做出修改建议,迅速修补。
10、包囊或是除掉外场编码
全自动提醒包囊或是除掉外场编码,一键搞定。
webstorm最新版本软件特点:
该IDE剖析您的一个项目,进而为每一个鼓励的语言表达 给予最好代码补全结论
能够帮助你在对待工程项目时提升编码效率,并省时省力
为您带来 和编译程序为 语言表达、 Node.js、HTML和CSS智能编码协助
为 Angular、 React、Vue.js 和 Meteor 给予最先进的编码协助
webstorm最新版本疑难问题:
1、webstorm里使用git bash
webstorm内嵌terminal为Command Prompt。linux的命令,例如clear,ls等等都不能使用。可以通过下列设定将terminal改成git bash
2、import时根据webpack设置权限别称alias,如何恢复webstorm途径提醒和ctrl自动跳转
webstorm有对于webpack的设定,File > Settings > Languages and Frameworks >JavaScript | Webpack,然后点击有配备alias的文档就可以了,一般为webpack.base.conf.js。
3、webstorm卡顿——更改内存占用,提升速度
这一看过不少实例教程,基本上都是让改动WebStorm.exe.vmoptions这一文档。
途径如下所示
webstorm组装主目录>bin>WebStorm.exe.vmoptions
更改成
第二行:-Xms526m
第三行:-Xmx1024m
实际上,webstorm能用自定的vmoptions,无需改动WebStorm.exe.vmoptions,并且自定的通道十分方便:
Help > Edit Custom VM Options。
4、webstorm 右下方表明内存占用
Settings > Appearance & Behavior > Appearance | Window Options里,启用Show memory indicator
5、webstorm里import时进行反斜杠
Setting > Editor > Code Style > HTML里,选择项Generated quote marks,挑选Single。
6、webstorm 应用内嵌的git专用工具——compare with branch解决冲突
实行git pull后,若是有大量文件矛盾,能通过
鼠标右键 > Git > compare with banch 来直观地比照每一个产生冲突文件和远程控制支系的差别,然后点击接纳当地或远程控制。
7、手机上浏览webstorm做页面,依据IP地址浏览出差错
webstorm必须设为【容许外界联接浏览】
Setting > Build, Exection, Deployment > Debugger里,启用 can accept external connections,与此同时Port改成4位。
8、webstorm高亮度后面模版(如.ftl文件)
开启Webstorm的setting,可以用键盘快捷键:“Ctrl Alt s”打开setting以后,在Editor中的File Types(可以直接用setting的收藏功能检索file types) 里的Recognized File Types框中挑选Html Files(由于ftl和tpl模版本来就是html文件,因此就拿html文零件的高亮度文件格式就可以),之后在Registered Patterns中加入“”.ftl“或是”“.tpl”。点一下ok就可以
9、JetBrains系列WebStorm等中文输入法没法追随鼠标光标
自己笔记本外接2个显示器,当中1个只webstorm用。在webstorm里输入中文时,假如表明的输入法不随(在其它显示屏里),直接把电脑输入法拖进webstorm所属显示屏里的右边,那样尽管仍然不随,起码是在同一个显示屏内。