免费下载
免费下载
大小:2.19MB
下载:次
element ui
2 on strong ment ele lem sage mess ui eleme
- 支 持:Windows操作系统
- 分 类:软件下载
- 大 小:2.19MB
- 开发者:梦幻小白
- 提 现:438
- 说 明:v2.13.2 最新版
- 下载量:次
- 发 布:2024-11-21 12:11:00
手机扫码免费下载
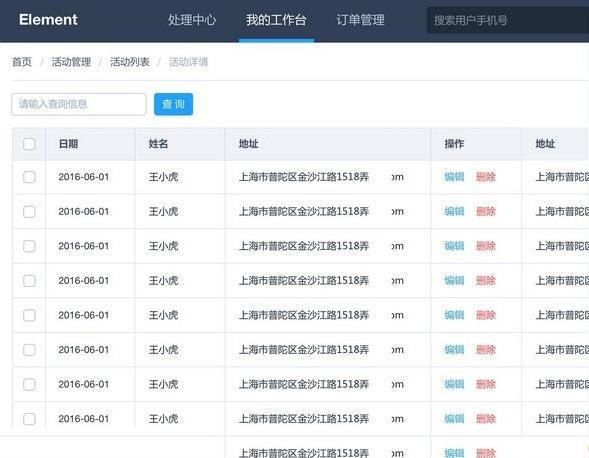
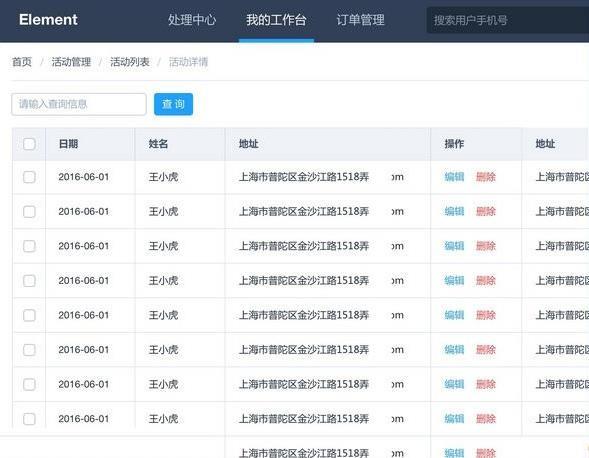
纠错留言#element ui截图
#element ui简介
element ui汉化版是一款协助网址快速成型技术的桌面端组件库专用工具,根据Vue 2.0的桌面端组件库,为玩家们带来了更专业的UI架构,便捷你迅速进行网站前端开发,进而大大提升了玩家们工作效率。还提供了最完备的配套设施设计资源,特别适合给开发人员、室内设计师和产品运营等几种的职业玩家们开展应用,有需求的客户快下载吧!

element ui最新版本软件介绍:
1、交互方式非常好,即便是繁杂的表格实际操作,意见反馈也很清晰,使用简约形象化。
2、视觉传达设计出色,小细节解决及时。
4、适用Vue\React\Angular,达到各前端技术型。
5、相对容易入门,根据vue.js开发设计,官方网站案例编码很充裕。
element ui最新版本手机软件特点:
1、部件:应用部件 Demo 快速体验互动关键点;应用前端框架封装形式的编码协助技术工程师快速开发。
2、主题风格:线上主题编辑器,数据可视化订制及管理网站主题风格、部件款式。
3、手册:掌握设计指南,协助设计产品工作人员构建条理清晰、构造合理且高效率实用的商品。
4、网络资源:免费下载有关网络资源,用之迅速构建网页页面原形或高保真音响视觉效果稿,提高产品外观设计高效率。
element ui最新版本功能介绍:
1、能将源代码载入到自己的软件开发应用
2、在你的开发规划上加上Element UI就能快速部署网址
3、给予丰富多样的网站制作作用,能够帮助大家迅速建设网站
4、给予许多设计方案部件,将网站制作部件载入到自己的数控编程软件应用
5、适用主题设计作用,手机软件早已给予一套主题风格,能够直接用
6、适用全局性设计方案,对网页界面实际效果设定,对合理布局实际效果设定
7、适用项目模板加上,应用模版创建新的网站
element ui最新版本应用实际操作:
页面导航栏
导航栏能解决客户在页面访问时:在哪儿,到哪去,如何去问题。一般导航栏会出现「侧边栏导航栏」和「顶部导航」2 种种类。
选择适合的导航栏
选择适合的导航栏能让客户在新产品的使用中十分顺畅,反过来如果不适合就会引发客户实际操作不适感(方位不具体),以下属于「侧边栏导航栏」和 「顶部导航」的差别。
侧边栏导航栏
可将导航条固定于左边,提升导航栏可见性,便捷网页页面中间转换;顶端可置放实用工具,如检索条、协助按键、通告按键等。适用中后台的管理型、专用工具型网站。
element ui最新版本疑难问题:
1、报表字段名太长省去?
elmentUI的table-column有给予特性 show-overflow-tooltip 只需要在相对应的字段名上设为true,则文字超过一部分就会用句号取代,而且电脑鼠标挪到其处时,可以查看详细信息内容。
2、怎样获得行数据信息做为方法参数?
如果想为报表的每一行都加上实际操作按键,如删掉。这种删除按钮绑定是同一个方式,那样怎么区分到底是谁启用的啊,关键就是在方式中传入参数,但这些主要参数便是在3D渲染时写死在@click的方法参数里边。获得行内数据信息的办法就是scope.row.xxx,其中xxx便是行内数据库的某一个特性。如:@click="delete(scope.row.id)
3、怎样通过编码关掉message提醒?
一般我抛出去信息提示,是可以直接this.$message。可是存有那样的场景,即我完成了一个程序后,这一提醒需要被马上关掉,而非等它请求超时消退。关键就是,this.$message事实上会回到message对象的引用,那我们定义一个变量来存这一引入,随后当需要的应用调用close方法就可以。如 messageHandle = this.$message(...) messageHandle.close()