免费下载
免费下载
大小:129.49MB
下载:次
微信开发者工具
strong 调节 on 2 微信开发者工具 in 模拟 汉化版 汉化 web
- 支 持:Windows操作系统
- 分 类:软件下载
- 大 小:129.49MB
- 开发者:lol达人
- 提 现:973
- 说 明:v1.05.2108132 中文版
- 下载量:次
- 发 布:2024-11-21 09:15:01
手机扫码免费下载
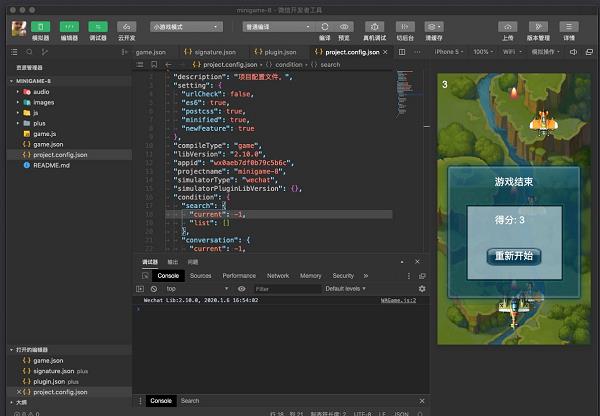
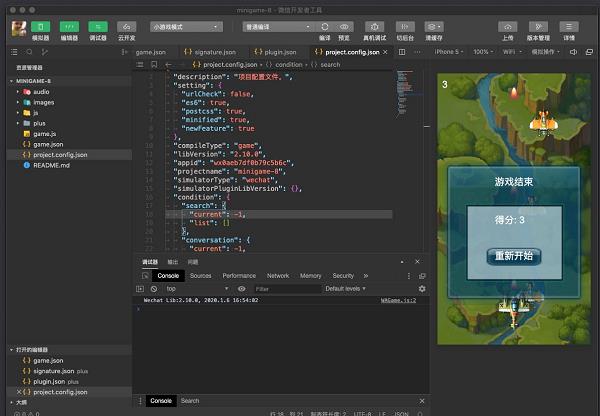
纠错留言#微信开发者工具截图
#微信开发者工具简介
微信开发者工具稳定版是一款方便快捷好用的微信调试工具,关键用处便是开发人员可以将其而且高效率的开发与调节小程序,拥有这个app,客户能直接查看代码开展编写,能够更好地设计小程序、进行web页面的检测,迅速找到存在的问题。手机中也包含了相当多的图片文字课程教学教学视频,程序编写新手也在这里可以学习培训基本知识,最终设计方案出自己的小程序,快下载看一下吧。

微信开发者工具汉化版软件介绍:
1、技术专业软件开发技术制作出来的微信工具,能够帮助大家便捷制做各种各样微信小程序。
2、页面十分齐整,工具摆放十分井然有序,用户可快速查找有需要的专用工具。
3、页面通过全新升级设计方案,十分简洁,没有花哨作用,能够专心工作。
4、拥有丰富的编辑功能,能够实现便捷的代码编写,高亮度不正确的部分编码。
5、有着相当多的控制模块,用户可一键导入,大大的节省上班时间,提高工作效率。
6、有着更专业的测试模式,能够仿真模拟一些情况,便捷客户查出不正确,进行改动。
微信开发者工具汉化版软件工具:
1、工具设定栏
菜单栏有编译程序,更新,编译程序配备,前后端分离转换,清理缓存等服务
设定栏有外型,编写,代理商,通告等服务
2、检验仿真模拟
检验JS-SDK管理权限,仿真模拟SDK,使用weinre挪动调节。
3、调节在线编辑器
调节页面和登录按钮,发觉有bug查询日志是不是出差错。
4、仿真模拟客户真正个人行为
更新、倒退、选定等操作统一入口,立即webview手机模拟器实际操作网页页面。
微信开发者工具汉化版软件优势:
1、应用自身的微信号来调节微信网页受权
2、调节、检测网站的 JS-SDK 有关作用与管理权限,仿真模拟绝大多数 SDK 的输出和输入
3、应用根据 weinre 移动调节作用
4、运用模块化 Chrome DevTools 帮助开发设计
微信开发者工具汉化版操作方法:
1、登陆微信公众平台,进到微信web微信开发工具,关联个人微信号。
2、根据个人微信号,登陆微信web微信开发工具。
3、从微信公众平台一键复制到搜索框,做好了。
4、然后就是必须挪动调节,登录开发环境,随便打开一个公众号的网页页面,一键复制放到开发环境的搜索框,现在基本就能在电脑里面开展调节了。
5、先挑选Android设备安装调试--一般调节。
6、只需按照他的提醒--调试步骤设置手机就能,手机上网络设置如下图所示:
7、设置结束代理商之后,点一下微信开发工具页面上的开端调节就能。
微信开发者工具汉化版疑难问题:
一、微信开发者工具是干嘛的?
微信web工作就是微信公众所提供的对于小程序的开发环境,汇聚了开发设计,调节,浏览,提交等服务。
二、微信开发者工具如何导入图片?
点一下“ ”号,建立一个新的文件目录,鼠标右键点一下新建设文件目录,挑选“电脑硬盘开启”,在文件目录相对应的该设备文件夹中,插入图片网络资源就行了。
三、微信开发者工具代码怎么写?
用户可根据需求搜索有关的实例教程。