免费下载
免费下载
大小:2.40MB
下载:次
elementui(网站快速成型工具)
2 ment 11 lem ele eleme element on in x
- 支 持:Windows操作系统
- 分 类:软件下载
- 大 小:2.40MB
- 开发者:梦幻小品
- 提 现:732
- 说 明:v2.9.1 官网版
- 下载量:次
- 发 布:2024-08-31 11:08:59
手机扫码免费下载
纠错留言#elementui(网站快速成型工具)截图
#elementui(网站快速成型工具)简介
elementui官方网站版是一款可以协助客户网址快速成型技术的软件工具,软件界面比较简单,我们可以轻轻松松寻找自身必须的作用,客户可以快速的设计方案自身必须的UI架构,在开展网页开发的时就可以根据它来获得到最齐的配套设施设计资源,进而使你的网址快速成型技术,而且会依据情景可给与客户操作建议或安全小常识,但无法替代客户开展管理决策,因此客户可以自由自在的开展实际操作,包含撤消、退回和停止当今实际操作等,提升客户的工作效能,是致力于开发人员、室内设计师和产品运营等这种领域的人提前准备的,有这些方面要求的客户可以在这儿下载并安装。

elementui软件特点:
【一致性 Consistency】
与日常生活一致:与日常生活的步骤、逻辑性保持一致,遵循客户习惯性的语言表达和定义;
在页面中一致:全部的原素和构造需保持一致,例如:设计方案款式、标志和文字、原素的部位等。
【意见反馈 Feedback】
操纵意见反馈:根据页面款式和互动动画特效让消费者可以清楚的认知自身的实际操作;
网页页面意见反馈:实际操作后,根据网页页面风格的转变清楚地呈现当今情况。
【高效率 Efficiency】
简单化步骤:设计方案简约形象化的操作步骤;
清楚明晰:语言表达思路清晰观点鲜明且表意文字确立,让客户迅速了解从而做出管理决策;
协助客户鉴别:页面简易直接,让客户迅速鉴别而不是追忆,降低客户记忆负担。
可控性 Controllability
客户管理决策:依据情景可给与客户操作建议或安全小常识,但无法替代客户开展管理决策;
結果可控性:客户可以自由自在的开展实际操作,包含撤消、退回和停止当今实际操作等。
elementui软件作用:
1、指引:掌握设计方案指引,协助设计产品工作人员构建逻辑清晰、构造合理且高效率实用的商品。
2、部件:应用部件 Demo 迅速感受互动关键点;应用前端框架封装形式的编码协助技术工程师快速开发。
3、主题风格:线上主题编辑器,交互订制和管理方法网站主题风格、部件款式
4、資源:在线下载有关資源,用其迅速构建网页页面原形或高保真音响视觉效果稿,提高设计产品高效率。
elementui安装方法:
1.在新项目下键入 npm install element-ui -S


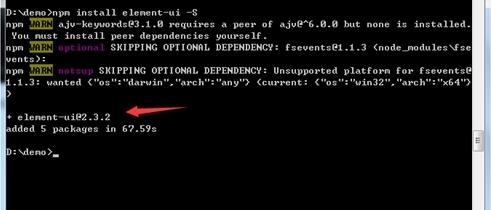
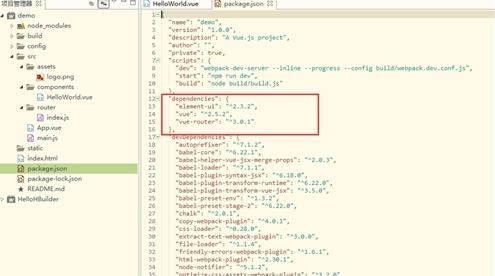
2.查询配置文件package.json,是不是有element-ui部件的版本信息 如下图:

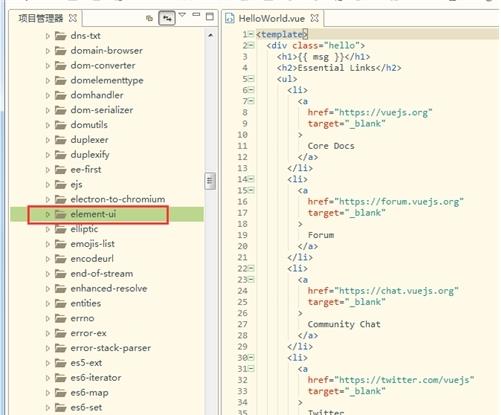
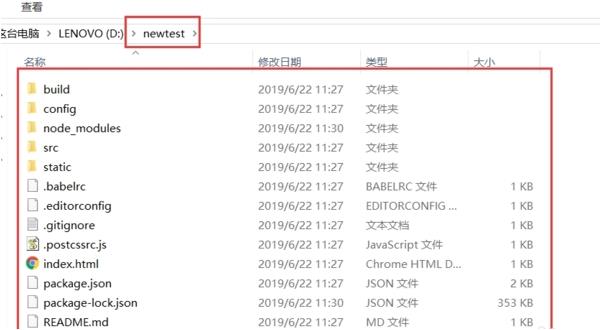
3.安裝完成后 ,在node_modules中能够看见 element-ui的文件夹名称 ,全部安裝的源代码可以从这里边寻找

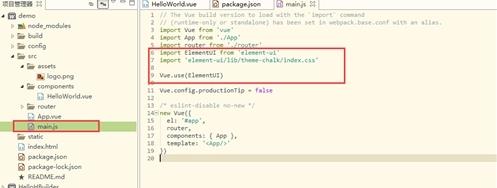
4. 在main.js文件中引进element部件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

elementui使用方法:
在进行系统的安裝以后,下面便是应用这款APP开展网页页面的迅速构建了,许多客户不清楚怎么去应用element-ui中的部件,下边我为各位产生实例教程,怎么去应用这款app迅速的构建一个前面。
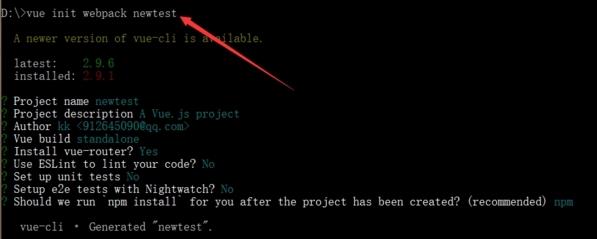
1、大家应用vue-cli钢管脚手架专用工具构建一个前端项目-随后安装vue-cli【指令是npm install vue-cli -g】),随后大家运用指令【vue init webpack newtest】(newtest是新项目的名字,可以自行起名字),随后构建好vue项目,详尽如下图


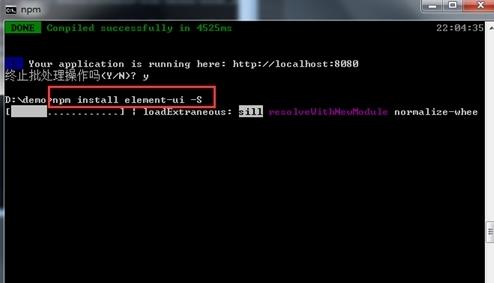
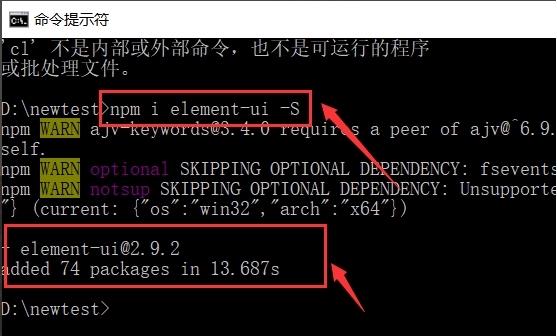
2、构建好vue前端项目之后,大家安裝element到新项目中,大家运用命令行工具特定到新项目网站根目录中,随后键入指令【npm i element-ui -S】,详尽如下图

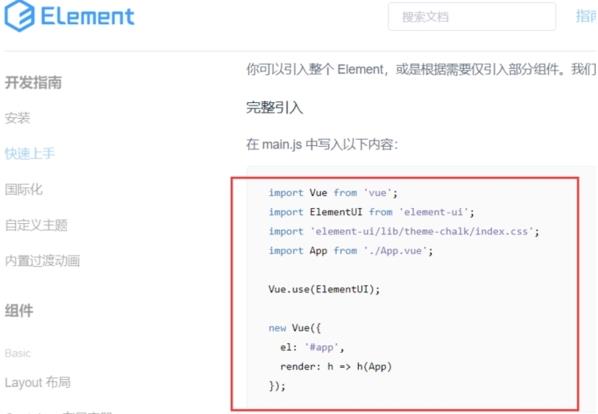
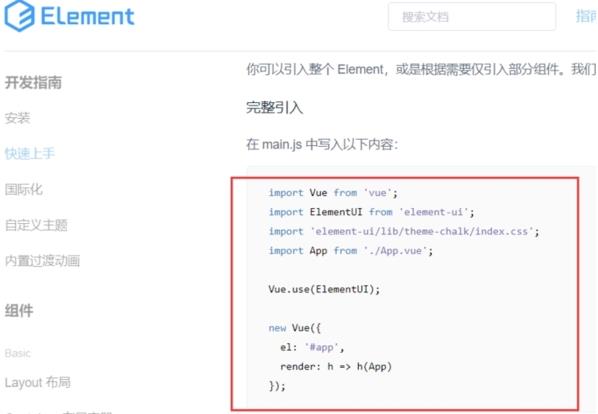
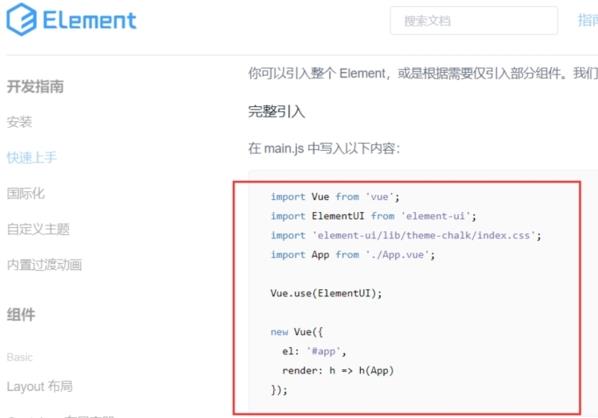
3、安裝element到新项目中之后,大家将详细引进全部element,下边是官方网站给予的方式,详尽如下图

如何引进1、在工程项目的设计方案以后,下面我们要把新项目导入到APP中,下边我为各位产生新项目的引进方式,有兴趣的客户赶紧下載瞧瞧吧。
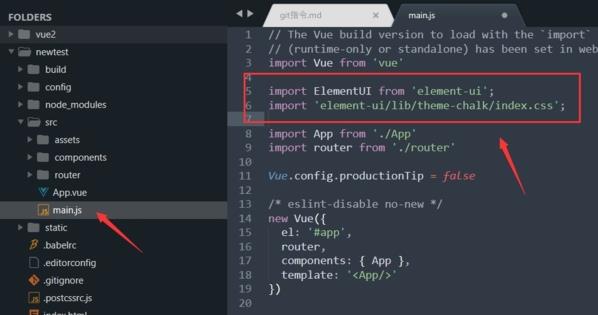
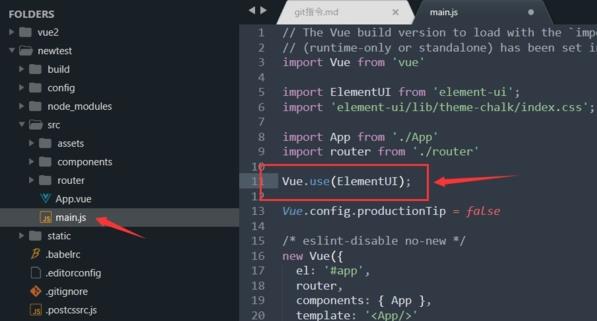
们逐渐引进element-ui,我们在建立好的创业项目中开启【src文件夹名称】-【main.js】下引进
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
详尽如下图

2、或是在【main.js】上添加
Vue.use(ElementUI);
那样就引入element完成了,详尽如下图

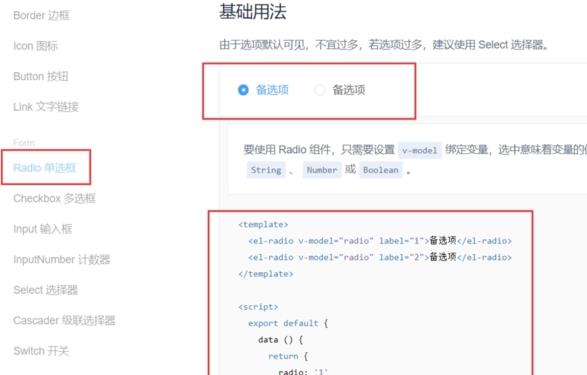
3、大家引入element之后,我们可以应用部件吧,大家上官网随意找一个部件,比如单选框,下边是部件详尽的款式和操作方法,详尽如下图

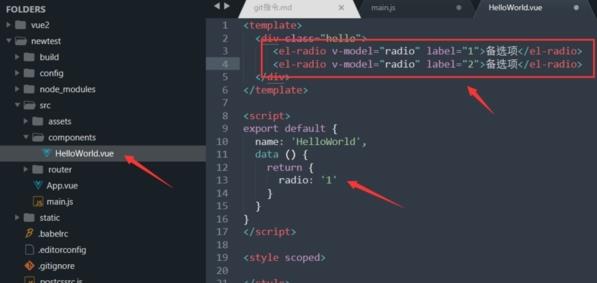
4、我们在vue项目中复制代码,大家寻找【src】-【components】-【HelloWorld.vue】,中添加刚第五步,拷贝的编码进到,详尽的编码如下图

elementui疑难问题:
1、报表字段名太长省去?
elmentUI的table-column有给予特性 show-overflow-tooltip 只需在相应的字段名上设定为true,则文字超过一部分便会用句号取代,而且电脑鼠标挪到其处时,可查询详细信息内容。
2、怎样获取行数据做为方式主要参数?
假如要为报表的每一行都加上实际操作按键,如删掉。这种删掉按键关联的是同一个方式,那麼如何区分到底是谁读取的呢,参考答案便是在方式中传到主要参数,而这种主要参数便是在3D渲染的情况下写死在@click的方式主要参数里边。获得行内数据信息的办法便是scope.row.xxx,在其中xxx便是行内数据信息的某一个特性。如:@click="delete(scope.row.id)
3、怎样关联事情?
发觉特定@click是初始化失败的。官方网的使用说明是,在command特性特定系统命令,随后在里面拟定用以解决command的操作步骤,比如@command="handleCommand",随后在里面相近做switch的实际操作,即依据不一样的值来开展相应的实际操作。也有便是command可以立即便是方式名,随后在handleCommand方式里边,那样读取:this[command]()。那样便是立即读取methods方式集中化的相应方式。
可是,假如方式必须传送主要参数呢,用这个方式就不太好干了。总不可以再在这个command字符串数组中来把方式名和主要参数各自分析出来吧,那太麻烦了。解决方案便是@click.native="func",这类方法可以立即读取methods方式集中化的相应方式,传参当然就没事了。
4、怎样根据编码关掉message提醒?
一般我抛出去信息提示,是立即this.$message。可是存有那样的情景,即我完成了一个实际操作后,这一提醒应当被马上关掉,而不是等它请求超时消退。参考答案便是,this.$message事实上会回到message目标的引入,那麼大家界定一个自变量来存这一引入,随后在必须的应用读取close方式就可以。如 messageHandle = this.$message(...) messageHandle.close()
5、怎样动态性改动下拉列表的选择项?
有一些情况下,当今下拉列表的选择项在于前一个下拉列表的选定项,此刻就必须动态性变化选择项。在其中出来框的选择项一般是根据v-for3D渲染的。如。那麼动态性改动选择项得话,立即改动要解析xml的二维数组就可以了,即改动items二维数组的內容就可以了。此外假如当今下拉选项由上一个出来框的选定值决策,那麼上一个出来框就可以在@change方式里边开展这一实际操作。
elementui升级日记:
新特点
Autocomplete
加上 change 事情 (#17913 by @sxzz)
Bug 修补
Autocomplete
修补种类为 textarea 时提议不正确问题 (#18478 by @Roojay)
Carousel
修补 console.warn 创意文案语法错误 (#18264 by @IceFox)
Image
修补当 preview-src-list 特性不包含 src 时图片查看高清大图展现为空的问题 (#18975) (#19130 by @luckyCao)
修补第二次图片查看时键盘快捷键无效问题 (#18983) (#19156 by @luckyCao)
修补 preview-src-list 为空时点击图片会给 body 加上 overflow: scroll 的问题 (#18967 by @inooNgt)
Transfer
修补和 Form 部件一起应用时不正确的行高问题 (#18917 by @Hanx)
InputNumber
恰当测算 inputNumberDisabled (#18439 by @ashuser-pendo)
Chore
升级主页创意文案 (#19155 by @iamkun)
Doc
升级 Popconfirm 文本文档 (#18324 by @iamkun)
修补 step-strictly 文本文档拼读问题 (#18705 by @dream2023)
修补 Steps 部件文本文档问题 (#17555 by @haoranyu)